Cos'è la grafica responsive?
Negli ultimi tempi si sente parlare sempre più spesso della grafica responsive e dei vantaggi che essa garantisce ai siti che la utilizzano. Ma è davvero così? La risposta, banalmente, è sì: chi usufruisce di questa tecnica ottiene un vantaggio competitivo non indifferenza, perché essa consente di aumentare il numero di visite, la quantità delle conversioni e il posizionamento di un sito sui motori di ricerca. Ma di cosa si tratta, precisamente? Quando si parla di responsive design ci si riferisce a una tecnica di sviluppo dei siti Internet che fa sì che essi si adattino a qualsiasi tipo di schermo, da quello di un computer a quello di uno smartphone, da quello di un notebook a quello di un tablet.
Grafica responsive: è davvero così importante?
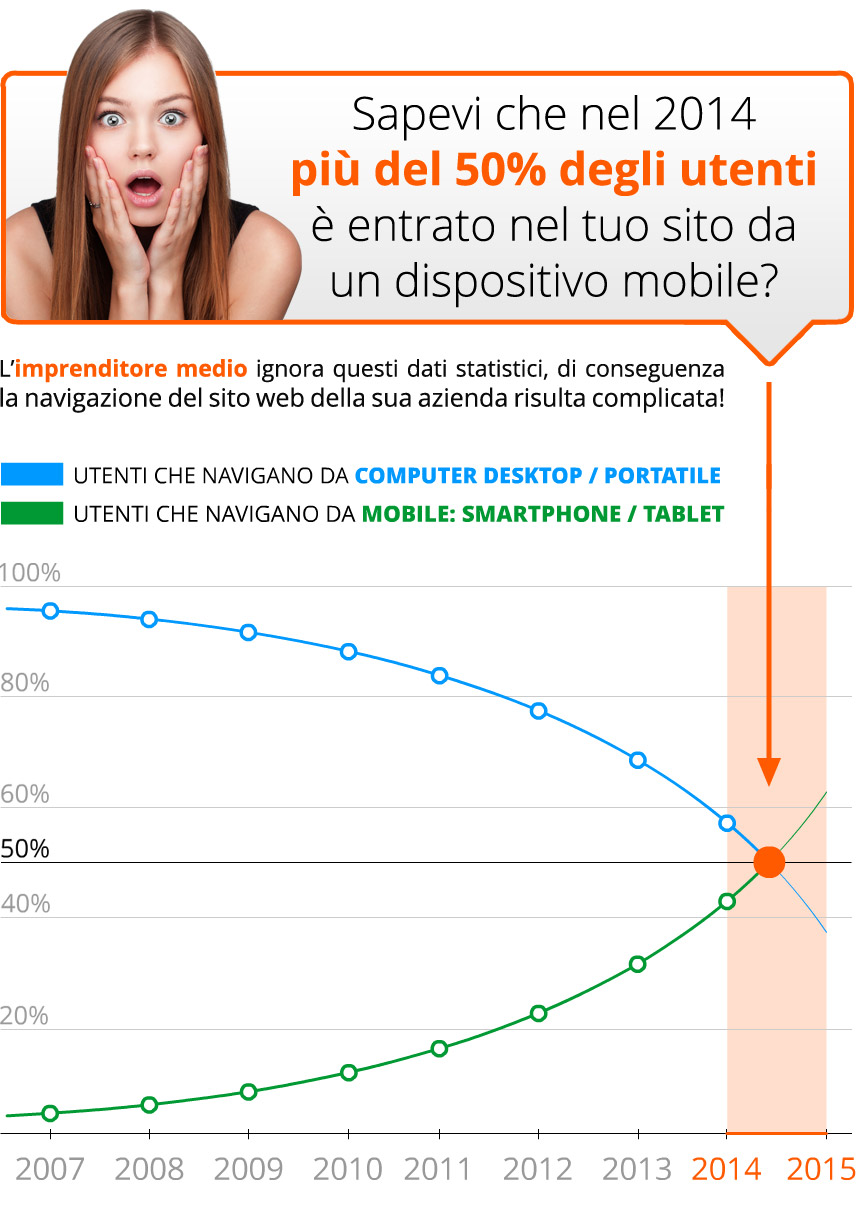
Per capire il valore che la realizzazione di siti web responsive ha assunto nel mondo del web è sufficiente pensare a un dato: e cioè quello che dice che oggi più della metà degli utenti del web naviga in Rete impiegando un device mobile. Per questo non si può più rinviare l'aggiornamento della veste grafica di un sito, e non si può fare a meno di ricorrere al responsive per farlo. L'ottimizzazione della grafica di una pagina e della distribuzione di tutti gli elementi che la costituiscono è il punto di partenza per far sì che un sito abbia successo: sia dal punto di vista della qualità, sia dal punto di vista della quantità (cioè del numero di visite ricevute).
Cosa cambia con il responsive
Se fino a poco tempo fa c'era la tendenza a creare due siti differenti - uno dedicato al desktop e l'altro dedicato alla mobilità - oggi tale tendenza è considerata un insuccesso. Anche perché i motori di ricerca penalizzano questo tipo di scelta, privilegiando - invece - i siti responsive. Grazie a questa tecnica non c'è più bisogno di realizzare due versioni diverse, ma si può lavorare con i CSS, che sono regole di stile specifiche grazie alle quali ogni pagina riformatta i contenuti a seconda della pagina di destinazione e dello schermo, così che la visualizzazione risulti ottimizzata.
Responsive significa migliorare
In sintesi, puntare sul responsive equivale a un miglioramento delle prestazioni del sito, vista la grande diffusione dei tablet e degli smartphone. Un sito responsive richiede una manutenzione molto più semplice e rapida rispetto al passato, e anche l'aggiornamento risulta facilitato. Essendo presente un solo sito, c'è solo una struttura su cui si deve - in caso di necessità - intervenire, così come c'è solo un contenuto da modificare. Non ci sono rischi, inoltre, dal punto di vista della duplicazione dei contenuti: e questo è positivo sotto il profilo del posizionamento nei motori di ricerca. Ecco perché la realizzazione di layout tramite la grafica responsive è un investimento non solo conveniente, ma addirittura necessario, perché pensa alle esigenze di tutti i tipi di utenti e quindi, indirettamente, consente di allargare in misura significativa la platea di internauti a cui ci si rivolge.

Credit: Optimamente Srl - Web marketing & web development